開発環境
- macOS Sierra - Apple (OS)
- Emacs (Text Editor)
- JavaScript (プログラミング言語)
- Learning JavaScript [邦訳](参考書籍)
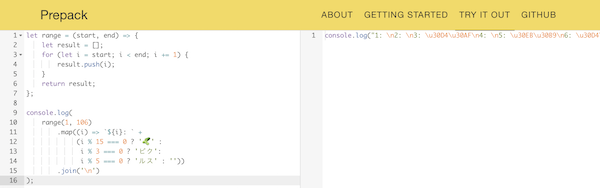
FizzBuzzをPrepackしてみたら、なるほどって感じの結果になった pic.twitter.com/ni9jL5uADN
— Ryo (@ryo511) 2017年5月4日
Prepack ってすごいなぁと思って、最近書いた Fizz Buzz(?) のコードで試してみた。
コード(Emacs)
JavaScript
let range = (start, end, step=1) => {
let result = [];
for (let i = start; i < end; i += step) {
result.push(i);
}
return result;
};
console.log(
range(1, 106)
.map((i) => `${i}: ` +
(i % 15 === 0 ? '🥒' :
i % 3 === 0 ? 'ピク':
i % 5 === 0 ? 'ルス' : ''))
.join('\n')
);

only plain identifiers are supported in parameter lists
let range = (start, end) => {
let result = [];
for (let i = start; i < end; i += 1) {
result.push(i);
}
return result;
};
console.log(
range(1, 106)
.map((i) => `${i}: ` +
(i % 15 === 0 ? '🥒' :
i % 3 === 0 ? 'ピク':
i % 5 === 0 ? 'ルス' : ''))
.join('\n')
);

ということで、Unicode には対応してるけど、関数のデフォルト引数には対応してなかったり、最新機能の全てに対応してるというわけではないみたい。

0 コメント:
コメントを投稿